About
I started work on my app Town & Gown in the summer of 2023 as a way to practice my computer engineering skills. I always thought it would be cool if there was an app like Facebook marketplace, but for college students. In hindsight, this is quite the challenge without a massive marketing budget, but I still heavily enjoyed the process in developing it. I wanted my app to have the marketplace localized to a specific community (so a college), and give the users the options to trade items, bid on items, and post an item effortlessly. So a localized eBay of sorts.
I wanted to take on a full-stack development project for the experience, and have something I was proud of in which I could publish to the App Store.
In planning this massive project, I asked around in the tech community and got an idea of my tech stack. I aimed to create an efficient REST API . I decided rather than brushing up on Swift, I would use React Native because I was already very familiar with React. For the rest of the stack, I used Node.js, AWS Lambda, AWS API Gateway to connect to the express server, MySQL on AWS hosted on RDS, Google AdMob for the advertisements, RevenueCat for my subscription model, and an S3 bucket to host user-submitted content.
Frontend Development
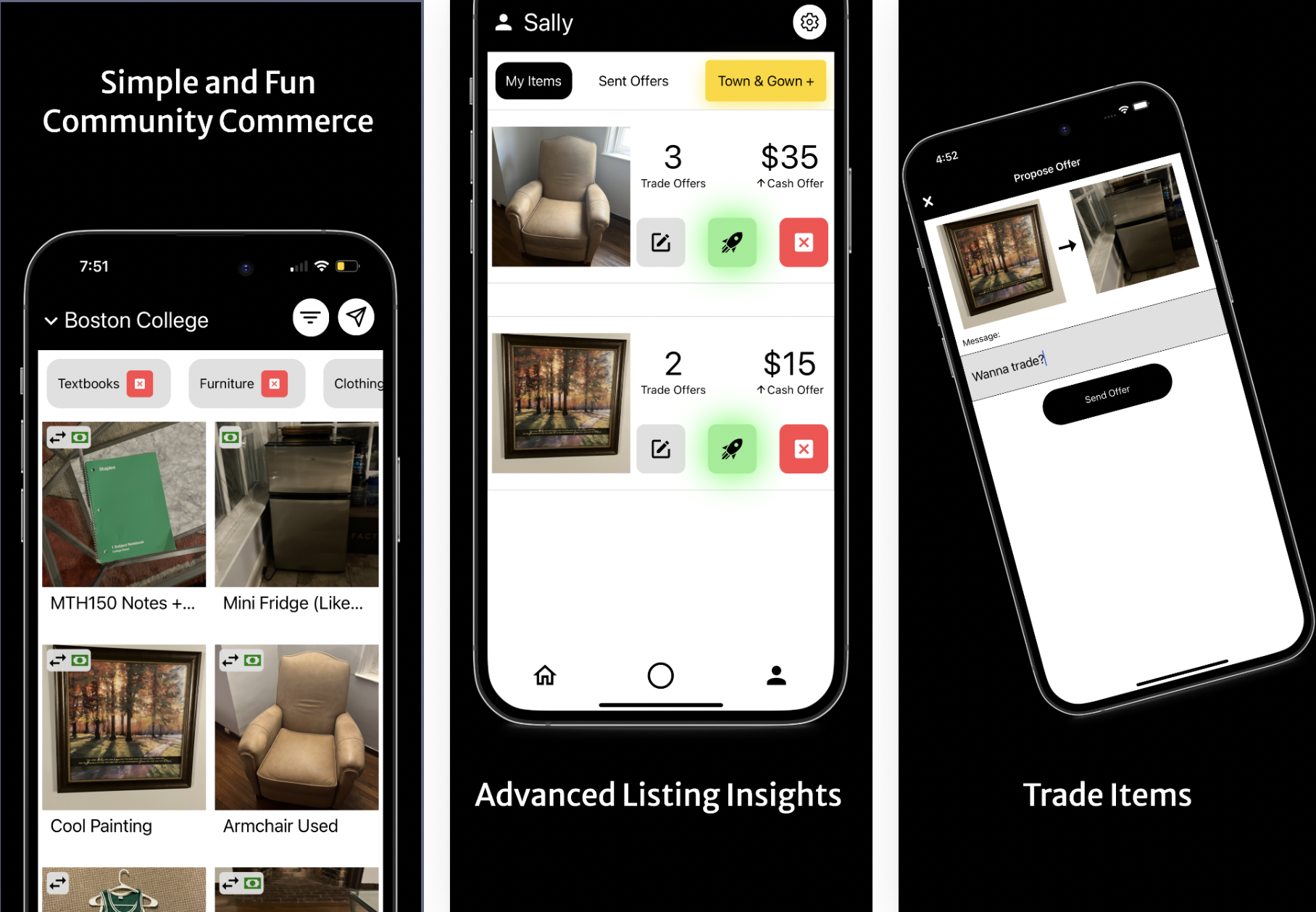
The frontend was relatively straightforward. I used React Native expo to quickly get started with my project. By the end of the project, I had roughly 35+ screens, which surprised me. I wanted to get away from Redux, so I just simply used Context. This helped with reducing the bloat of the package later on. I also used React Query in my hooks to fetch data because it greatly simplified the process. I used a light amount of animations, and relied heavily on Vector Icons for my icons, which I love.
I designed the app for IOS mainly instead of Android because I envisioned the majority of the audience to be on IOS. That is not to say the app can easily be ported over to Android if I wanted it to be, it is just that some of the animations looked a little wonky on Android.
I consider myself more of a backend developer rather than a frontend, so I spent mosts of the time on this project designing and planning the architecture to be the most efficient and scalable possible.
Backend Development + Security
This was my favorite part of the project. I really learned how to optimize a REST API with this project. I used express to create my server, with the API connecting to over 20+ routes for my different GET, POST, PUT, etc requests.
Upon a user registering for Town & Gown, I gathered a variety of data to draw a picture of the user, and tailor a personalized experience towards them. I created my own authentication system, and used the highest of encryption standards in storing the data. Further on the note on protecting user data, I kept all resources inside a VPS on AWS to prevent an attacker from gaining unauthorized access to the database. Additionally, the connection to the database from the client was first routed to a proxy, which then transmitted the data to the MySQL schema. This was to further protect user data, as well as balance connections to the database in a queue. After reading about Capital One having public S3 buckets and attackers gaining access, I made sure to create and store user data in the S3 buckets properly.
One great challenge I faced was in the messaging between users. I originally aimed to use websockets to enable realtime communication, however I designed the websockets to be on a library called socket.io, which is outdated and unable to be used with API Gateway. The protocol worked great on my local network in testing, but I had to change things around to host it on AWS. If demand for Town & Gown increases, I plan on switching over to websockets, but I am currently content with my method of long polling for the messaging.
My favorite part about the architecture behind the app is that it was designed to be highly scalable. As this type of app is dependent on a large user base to sustain it, I had that in the back of my mind as I decided on what to use. I felt a relational database made most sense for my application. I understand that DynamoDB may have been easier to scale than my MySQL DB with a small engine, but I ultimately decided i can upgrade the engine later on if necessary.
Final Notes
Overall, I greatly enjoyed this project. It taught me the principles behind the software development lifecycle, and I am now much more confident in my skills.
My marketing efforts at this app were limited, as the main purpose of this project has been to create a massive project, from conception to publication.
Such Example of Marketing Efforts




In all, I am grateful for this experience. I feel much more confident about software development, and it has made be further appreciate to be apart of a team when creating software with others (as opposed to a side project just by me).

Leave a Reply